Калькулятор Заряду Батареї Тесла [Відгук на Курс про Основи React – Частина 1]
Калькулятор заряду батареї Тесла – це додаток, розробляючи який ти засвоїш основи React на практиці. У Калькуляторі тренуються знання з трьох частин довідки React.
Курс безкоштовний. Ти можеш почати його проходити без реєстрації, але проміжні результати не зберігатимуться. То краще зареєструватися.
І читай далі. Я детальніше розкажу, що буде на курсі та як тобі отримати найбільше користі від його проходження.
Зміст
На курсі ти отримаєш таке:
- Вмітимеш створювати нові проєкти на React однією командою з 2-х слів. І без обов’язкових налаштувань.
- Отримаєш просту організацію файлів і тек, яку ти зможеш користати як основу для будь-яких додатків на React.
- Дізнаєшся, що дозволяє React-у оновлювати веб-сторінки миттєво і без перезавантажень повністю – лише ті частинки, які необхідно змінити.
- Вивчиш одну зв’язку компонентів, яка буде основою для розробки будь-яких складних веб-сторінок на React. Лише повтори цю зв’язку, скільки треба.
- Навчишся створювати схожі, повторювані частини додатку – з одного коду, без копіювання.
А щоби виловити помилки під час розробки (і щоб їх не було, коли додатком користатимуться люди):
- Вмітимеш бачити і аналізувати роботу компонентів і даних веб-сторінки в реальному часі. У тій самій вкладці браузера, де відкрита сторінка.
- Ознайомишся з єдиним напрямком руху даних між компонентами. Так ти чітко знатимеш, звідки що приходить і куди йде. І легко розберешся з будь-якою кількістю компонентів у веб-сторінках.
- Задаватимеш перевірку даних на вході в компоненти – як іще один спосіб уникнення помилок. Ти навчишся робити перевірку за найпоширенішим параметром – типами даних.
Коли помилки виправлено і розробка готова:
- Одна команда – і твій додаток знаходиться в інтернеті! Він буде на безкоштовному сервері, який сам надасть і доменне ім’я.
- Цей сервер зручний для початківців, які створюють власні проєкти. Їх можеш показати у портфоліо або розвивати далі до комерційних.
Під час проходження цього курсу React.js мені найбільше сподобалася ідея зв’язки-конструктора як основи для будь-яких UI. Тому реєструйся і починай проходити! Якщо виявиш для себе щось нове – поділися в коментарях.

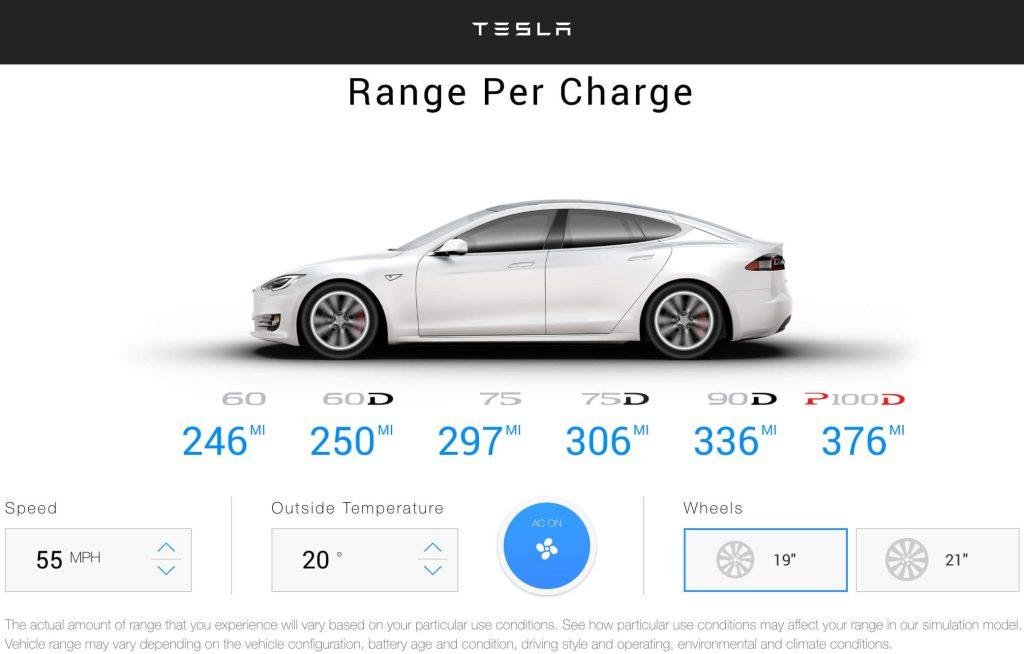
Калькулятор оцінюватиме заряд батареї для електромобілів Тесла різних марок. Ось зразок – спробуй, як він працює: http://react-tesla-charge-calculator.surge.sh/.
Калькулятор працює повністю в браузері – без жодної серверної логіки і баз даних. Так що не тре буде вантажити комп’ютер купою різних програм для розробки.
Старий і Новий Підходи в Розробці на React.js
Частина коду Калькулятора заряду батареї Тесла написана за допомогою класів JavaScript. Це дещо застарілий підхід, але ще може зустрічатися в замовленнях. Наприклад: “переписати старі частини проєкту React.js на новий код”.
Тому нічого страшного, якщо ти ознайомишся з основами розробки React.js на класах. Бо деякі функції React.js, до яких був прямий доступ із класів (наприклад, етапи життєвого циклу компонентів), працюють і далі. Але тепер будуть трішки “під капотом”.
Якщо це звучить незрозуміло – на курсі все роз’ясниться. Ось, як ти можеш займатися вивченням React.js:
- Пройди весь курс так, як є. Не парся про старі й нові підходи, класи JavaScript і тп.
- Зроби курсовий додаток – теж так, як описано в курсі.
- Читай довідку React.js (достатньо вкладки “Learn“), можна одночасно з проходженням курсу.
- Перепиши курсовий додаток за допомогою нових підходів розробки, які ти вивчиш у довідці.
Теми з Довідки React.js у Калькуляторі Заряду Батареї Тесла
Курс охоплює всю інформацію з розділу “Quick Start”. Калькулятор заряду батареї Тесла можна ставити поруч із “Tutorial: Tic-Tac-Toe” і “Thinking in React” – для першого знайомства з основами React:

Які Теми з Довідки React.js Застосовуються на Курсі?
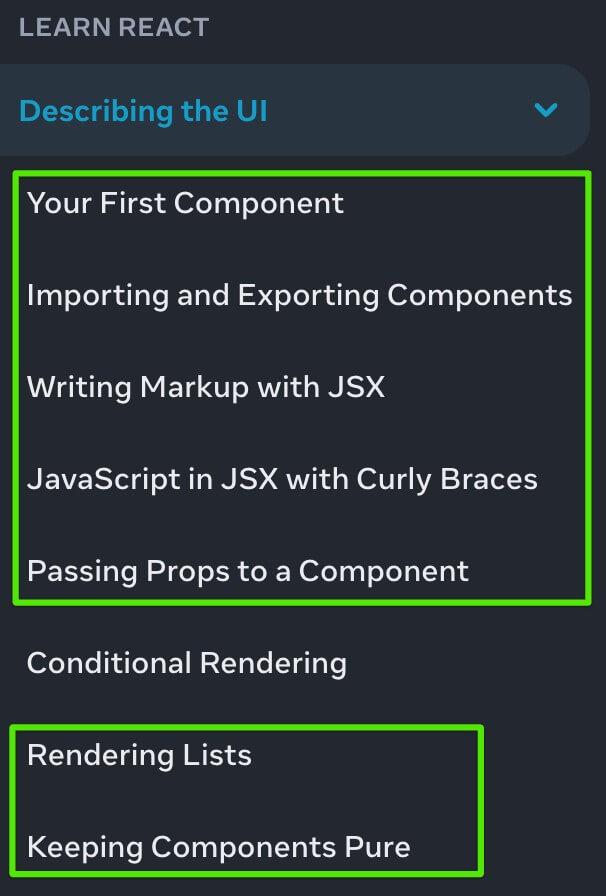
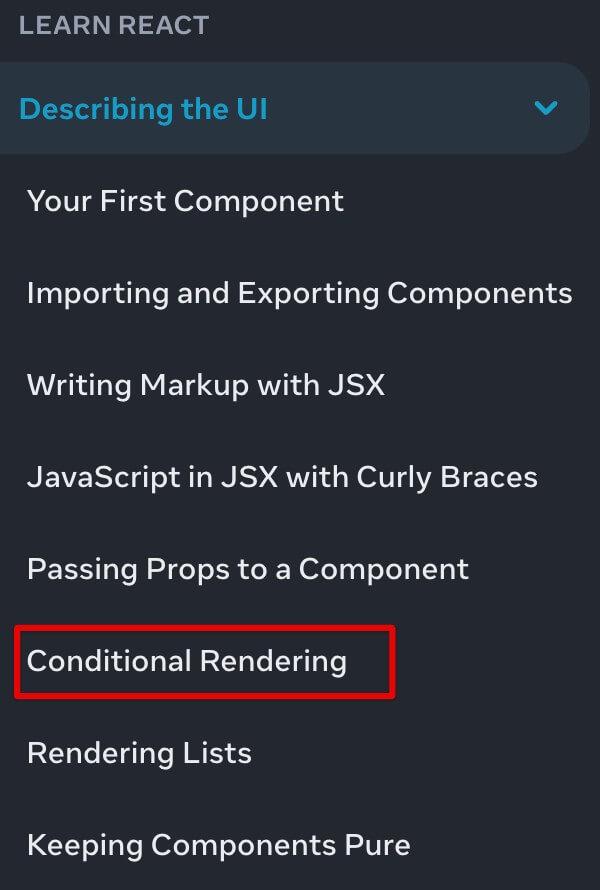
Ти застосуєш знання з усіх тем розділу “Describing the UI” (крім “Conditional Rendering”):

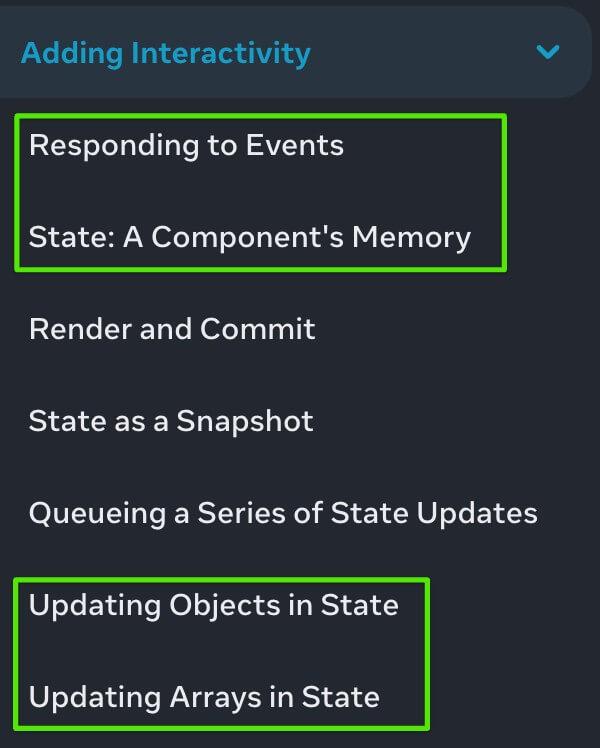
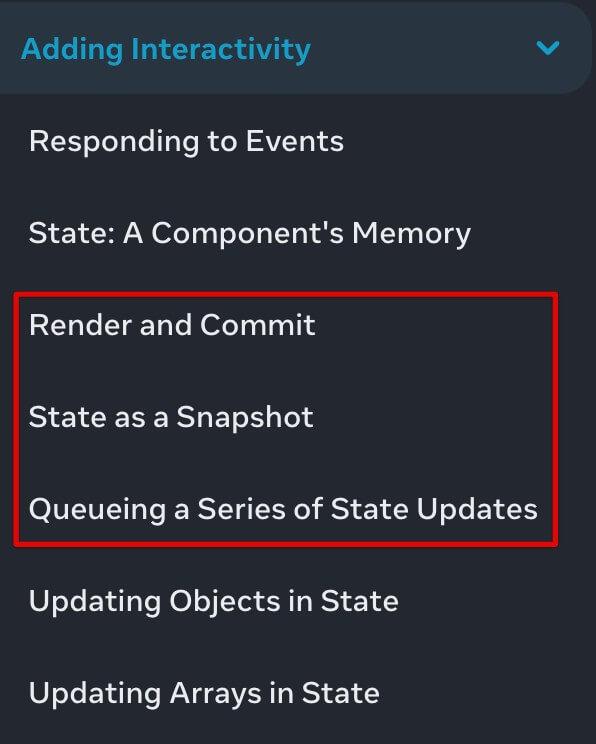
Із розділу “Adding Interactivity” – все, крім тем “Render and Commit”, “State as a Snapshot”, “Queueing a Series of State Updates”:

Які Теми з Довідки React.js Не Розглядаються?
Калькулятор заряду батареї Тесла не користає їх або настільки детально, або і взагалі. Але всеодно прочитай ці розділи і теми. Щось може знадобитися, коли переписуватимеш Калькулятор за новітнім підходом.
Це тема “Conditional Rendering” із розділу “Describing the UI”:

Також теми “Render and Commit”, “State as a Snapshot” і “Queueing a Series of State Updates” розділу “Adding Interactivity”:

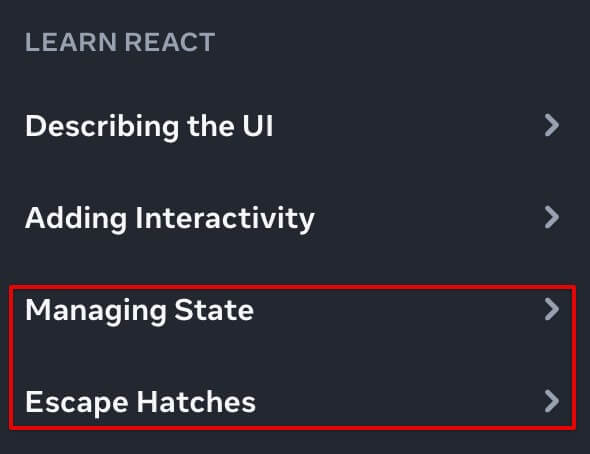
І повністю розділи “Managing State” і “Escape Hatches”:

Як Створювати Без Налаштувань і Запускати Проєкти на React?
Коли ти починаєш проєкт із нуля, то що було би краще:
- Якнайшвидше почати розробку і показати перші результати?
- Довго копирсатися в налаштуваннях проєкту, доки вилижеш їх ідеально “під усі можливі випадки в майбутньому”. І аж опісля почати кодити?
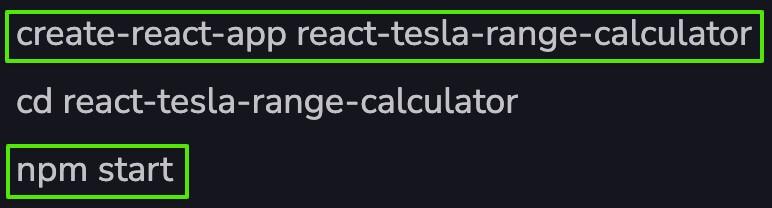
Ти навчишся створювати і запускати нові проєкти на React – лиш одною командою з 2-х коротких слів! І зосереджуватимешся тільки на розробці того, що має виконувати додаток:

Є інструмент, який дозволяє таке. Він офіційний від розробників React, і на курсі ти познайомишся з ним. Буде і посилання на інструкцію до інструменту, то перевіряй у ній оновлені команди.
Але! Від 14 лютого 2025 року офіційно припиняється підтримка і розвиток інструменту Create React App. Тепер цей стартовий пакет застарілий і не рекомендується до використання. Замість нього радять користати фреймворки на базі React.js (як Next.js) або створювати власні стартові пакети з нуля.
Проте можна проходити курс, користаючи Create React App. А потім спробуй на Next.js – якраз освоїш дещо сучасне і перспективне.
Планування Складових Частин Додатків на React
Як гадаєш, із яких частин складається Калькулятор заряду батареї Тесла? Із чого починати його розробку? А складніші веб-додатки, які замовляють на фрілансі чи описують у вакансіях IT-компаній?
На курсі ти ознайомишся з компонентами – основою і складовими частинами додатків на React. І вмітимеш:
- Планувати компоненти веб-сторінки і розбивати її на них.
- Розміщувати компоненти поруч і один в одному.
- Об’єднувати компоненти в готовий додаток.
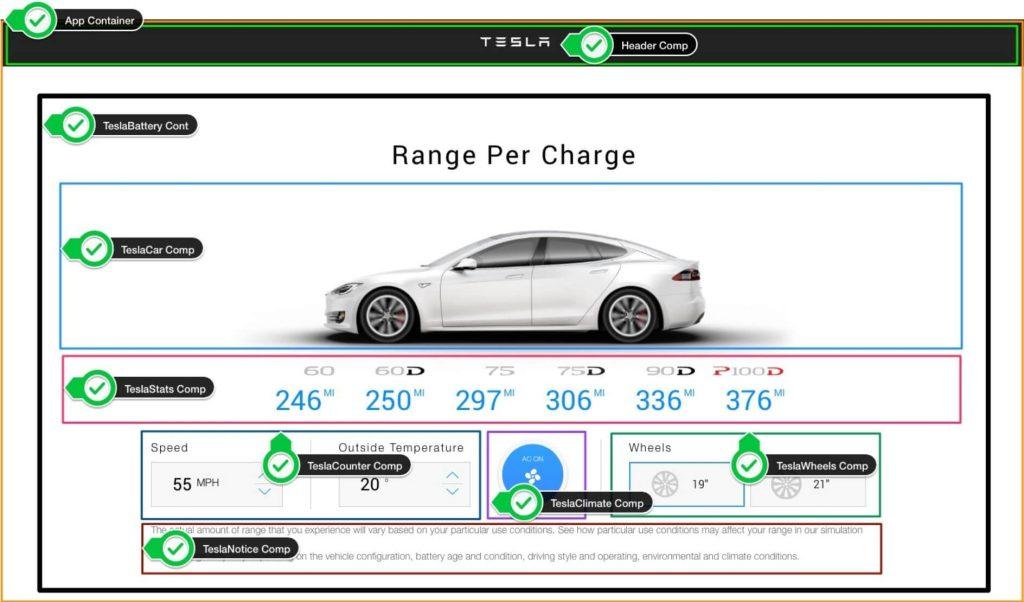
Для легшого розуміння курс дає картинку-схему компонентів і їхнього розміщення:

Це допоможе тобі орієнтуватися, над яким компонентом зараз працюєш і куди його вставляти. Зберігай цю схему і користай як шпору під час навчання.
Звідки Брати Дані для Додатку на React?
Коли додаток відкривається у браузері, то показує певні дані (рядки, цифри та інші), з якими люди можуть взаємодіяти. А звідки ці дані брати? Є швидке рішення, особливо для етапу розробки і тестування додатку.
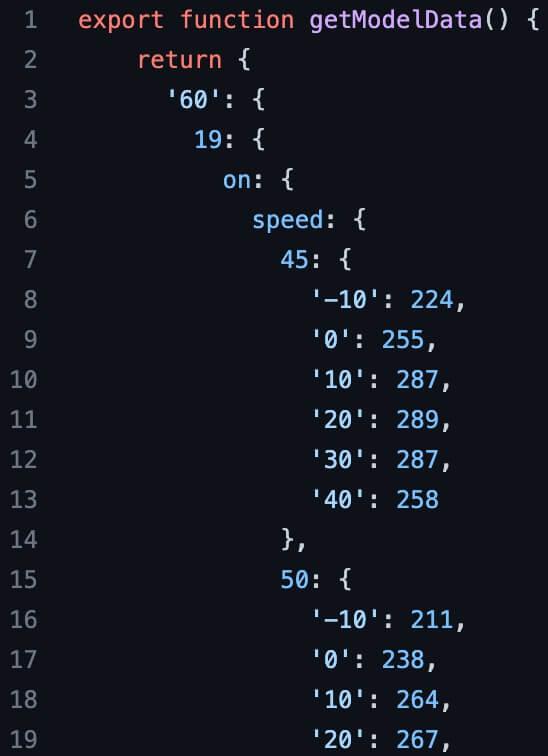
Калькулятор заряду батареї Тесла використовує дані у файлі – таку собі “файлову базу даних”. Вона знаходитиметься в цьому ж додатку. Курс дає готовий файл – просто скачаєш його і вставиш у потрібну теку в додатку React:

Тобі не треба налаштовувати додаткові сервери, вивчати інші мови програмування тощо. На курсі ти ознайомишся:
- Що це за файли даних і який код у них написаний?
- Де зберігати такі файли даних?
- У яких частинах коду додатку підключати дані, щоб їх могли бачити користувачі?
Але: файли підходять найкраще для даних, які не змінюються протягом роботи додатку.
Типи Компонентів у React Відносно Роботи з Даними
Оскільки додатки на React складаються з компонентів, то і робота з даними відбувається всередині останніх. Ти знатимеш 2 види компонентів:
- Які лише показують дані користувачам.
- Які зберігають і обробляють дані, але не показують їх.
Останні звуться контейнерами, бо містять дані, а ще можуть містити й інші компоненти.
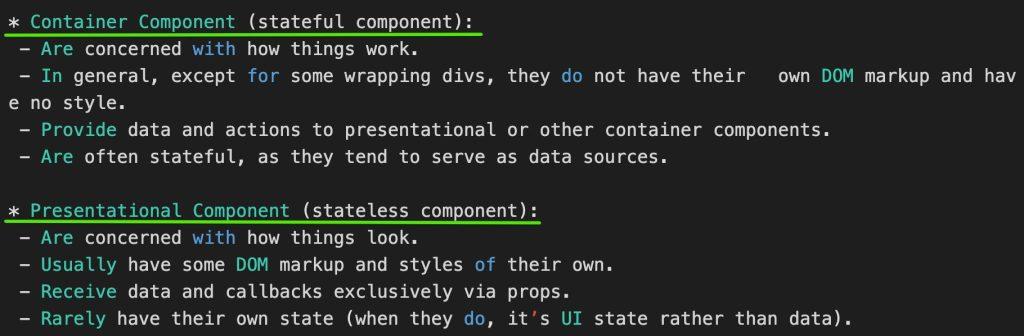
А щоб навчитися відрізняти контейнери від звичайних компонентів, у тебе буде список із 4-х пунктів:

Просіюй через них кожен компонент і отримаєш відповідь: контейнер це чи ні.
Де і Навіщо Зберігати Дані в Додатку, Якщо Є База Даних (Файл)?
Щоб додатки на React працювали швидко, їм треба отримувати і обробляти дані майже миттєво. Віддалена база даних такої швидкості не дає. А проміжні результати роботи не завжди треба в неї записувати. Тому копію даних зберігають і в самому додатку, ніби в оперативній пам’яті.
В React є таке єдине місце для зберігання даних. Воно називається станом (state) або “єдиним джерелом правди” (single source of truth):
Ось, що ти вмітимеш:
- Описувати стан як простий об’єкт у JavaScript (насправді – це і все, що треба для створення).
- Задавати у стан початкові дані, щоби люди могли користати додаток, щойно його відкриють.
- Приймати і зберігати те, що вводять користувачі (наприклад, через текстові поля вводу).
- Щоб користувачі могли бачити дані зі стану, то передаватимеш їх до відповідних компонентів.
- Оновлювати UI додатку завдяки змінюванню даних у стані.
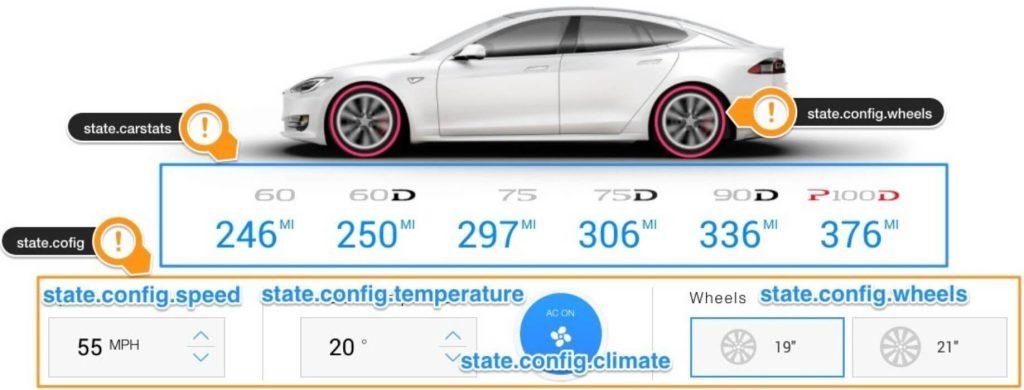
На курсі буде картинка-схема стану React для Калькулятора заряду батареї Тесла:

Вона схожа на схему компонентів, тільки:
- Показуватиме дані, з якими працює кожен компонент.
- Вкаже, який компонент є контейнером.
З Яких Файлів і Тек Складатиметься Проєкт?
Калькулятор заряду батареї Тесла покаже тобі просту організацію файлів і тек, яку можна брати за основу для створення будь-яких додатків на React.
Ти дізнаєшся, в яких файлах писати код компоненту – розмітку, стилі, логіку обробки даних. Навчишся вставляти у компонент файли зображень без додаткових обробок. І потім об’єднаєш ці файли між собою, щоби компонент запрацював.
Хоча Калькулятор заряду батареї Тесла – це лиш одна веб-сторінка, він складається багатьох компонентів. У яких теках зберігати їх, контейнер, файлову базу даних та інший код – покаже картинка-схема в одному з уроків:

Це допоможе тобі орієнтуватися, який саме компонент розробляєш і куди їх складати.
Написання Коду Компонентів UI у React
У тебе є план компонентів, контейнеру і даних. Ти знаєш, у яких файлах їх створювати. А тепер – який код писати у цих файлах? Ось, які практичні завдання ти зможеш вирішувати на проєктах (своїх чи замовників):
Створення Розмітки і Стилів для Компонентів
Якщо ти вмієш верстати на HTML і є базові знання функцій у JavaScript – то вважай, що знаєш найпростіший і найшвидший спосіб створювати компоненти у React.
Певні частини UI у компонентах можуть повторюватися. Наприклад, списки. Але ти могтимеш описати їх так, що код не повторюватиметься і буде меншого розміру.
Стилі в компоненти вставляться у звичайних файлах CSS і без додаткових обробок. Причому, для кожного компоненту вони будуть захищеними, так що жоден інший компонент їх не переб’є.
Опис Взаємодій Користувачів із Додатком
Ти визначиш і сплануєш дії, які люди можуть робити в Калькуляторі заряду батареї Тесла. Це будуть кліки, вибір одного варіанту з кількох тощо. І на яких компонентах ці дії відбуватимуться.
Обробка взаємодій із користувачами може бути складною і займати багато місця. Тому ти навчишся писати її код там, де він не плутатиметься з рештою коду компоненту.
У коді компонентів є спеціальні місця для описування обробки таких дій. І саме там уперше прийматимуться і отримані від людей дані.
Основи Роботи з Елементами Форм у React
Калькулятор заряду батареї Тесла не має форм повністю. Але в ньому є один їхній елемент – група радіокнопок:

Ти навчишся робити таке:
- Опишеш зовнішній вигляд і розмір елемента форми (радіокнопки).
- Керуватимеш їхнім станом (вимкнута-увімкнута).
- Напишеш код, який реагує на кліки по елементу і посилає сигнал для зміни даних у стані додатку.
Такі самі дії лежать у основі роботи й з іншими елементами форм React.
Розробка Контейнерів і Логіки
Як пам’ятаєш, контейнери – це спеціальний вид компонентів саме для обробки даних, а не їх показування. Розмітка і стилі контейнерів створюються так, як і в звичайних компонентах.
А от логіка (скрипти) – трохи складніша, бо ж там обробляються дані. Це треба алгоритми, більше коду тощо. Але ти не будеш самостійно виводити формули, а отримаєш готовий математичний апарат. Бо цей курс – про React. А на тему алгоритмів будуть інші.
Як Об’єднувати Компоненти в Додаток?
Ти навчишся розробляти найменшу зв’язку-основу: контейнер + показові компоненти React. Чому “основу”? Бо з неї можна створювати будь-які складні UI – не лише Калькулятор заряду батареї Тесла. Вона є необхідною і достатньою для цього.
Який би складний додаток не був і скільки би сторінок не мав – завжди можна розбити їх на частинки. Для кожної частинки UI визначиш дані, за які вона відповідає. Потім ці дані – в контейнер, а їхнє відображення у дизайні – через компоненти. От і виходить зв’язка.
Таких зв’язок робиш стільки, на скільки частинок розбили UI. Коли зв’язки будуть готові – зліплюєш їх у веб-сторінку / додаток.
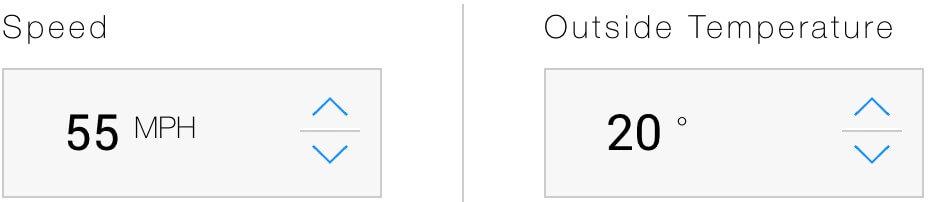
Схожі Частини Додатку – Через Один Компонент
Бувають частинки UI, які схожі між собою, але знаходяться в різних місцях додатку. Наприклад, подібний дизайн – і лише різняться дані, які відображаються.
Калькулятор заряду батареї Тесла має дві схожі частинки:

Ти навчишся їх створювати за допомогою одного компоненту, а не кількох. Це прискорить розробку: один раз написав код – користаєш багато разів. І зменшить розмір додатку: один файл із кодом замість багатьох схожих.
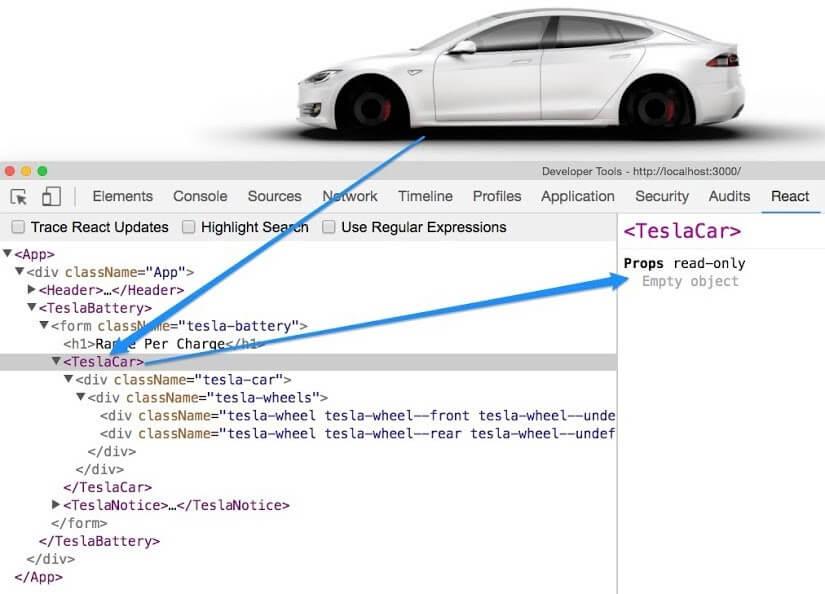
Як Перевіряти Роботу Компонентів Веб-Сторінки?
Під час розробки щось може працювати не так, і це нормально. А перед випуском додатку в люди треба знайти і виправити всі можливі помилки. Ти зможеш бачити всі помилки у тій самій вкладці браузера, де відкрита сторінка додатку, яку розробляєш. Ось, що тобі буде видно в реальному часі:
- Як поєднані компоненти веб-сторінки один з одним?
- Які є дані у стані контейнеру?
- Які значення даних передаються зі стану в компоненти?
- Як змінюються стан, дані та компоненти, коли ти взаємодієш із веб-сторінкою?

На курсі буде картинка – знімок Калькулятора заряду батареї Тесла – яка покаже, як це все відбувається.
Як Дані Рухаються Між Компонентами?
Дані – це кров, яка тече в органах додатку, компонентах. Ти навчишся передавати дані між компонентами і дізнаєшся про єдиний дозволений напрямок, у якому дані можуть рухатися.
Цей напрямок дозволить чітко розуміти, які дані прийшли і куди їх передавати далі. Тому ти не заплутаєшся за будь-якої кількості компонентів у додатку!
Перевірка Даних, Які Передаються у Компонент
Це щоби запобігти помилкам під час розробки компоненту. Ти бачитимеш попередження про всі можливі помилки на самому початку його роботи: коли компонент щойно отримує дані.
У React-і такі перевірки не обов’язкові – але:
- Компонент отримуватиме точно ті дані, які треба.
- Компоненти працюватимуть без помилок.
- У тебе буде менше виправлень коду і більше часу для розробки наступних частин додатку.
- Ти швидше закінчиш і випустиш Калькулятор заряду батареї Тесла на тестування користувачам.
На курсі ти дізнаєшся:
- Що саме перевіряти для даних компоненту?
- Як певні дані позначити обов’язковими?
- За якої одної умови React здійснює ці перевірки, щоби зберігати продуктивність додатку?
Що Робить Додатки на React Швидкими?
Є в React-і хитрий внутрішній механізм, який дозволяє:
- Оновлювати веб-сторінку щоразу, коли змінюється стан додатку.
- Визначати, які саме частини веб-сторінки змінювати, а які – ні.
- Оновлювати лише ці необхідні частини без перезавантажень сторінки повністю.
- Робити все миттєво, тому і швидкість веб-сторінок на React-і висока.
Коли ти описуєш розмітку в компонентах і її зміни, то працюєш саме з цим механізмом. Він називається Virtual DOM, і на курсі ти ознайомишся з його роботою.
Як Розмістити React-Додаток на Безкоштовному Сервері?
Ти підготуєш Калькулятор заряду батареї Тесла для заливки на сервер – лиш однією командою. Вона ще раз об’єднає код усіх файлів і стисне загальний розмір. У результаті отримаються звичайні HTML, CSS і JavaScript.
Далі ти заллєш їх на безкоштовний сервер – теж одною командою. А сервер сам надасть і домен, за яким люди можуть знайти твій додаток у Інтернеті.
Тепер Створи Свій Калькулятор Заряду Батареї Тесла на React
Це був огляд першої частини курсу – саме про основи React. Сміливо проходь її і створюй свій додаток! Бо це покращить тобі засвоєння наступної частини – про стан і роботу з даними в додатках.