Калькулятор Заряду Батареї Тесла на Redux [Відгук на Курс – Частина 2]
Тут ітиметься саме про базу Redux. Ти зрозумієш, що лежить у його основі. А зрозумівши базу – розумітимеш документацію Redux і її просунуті розділи.
Це відгук про другу частину курсу, де в розробці Калькулятора заряду батареї Тесла застосовується Redux. А перша частина розповідає про розробку Калькулятора лише на React.
Щоби зрозуміти і засвоїти матеріал цієї частини курсу, треба знати:
- Базовий JavaScript: об’єкти і функції.
- Основи React.
- Компоненти, з яких складається Калькулятор заряду батареї Тесла. Тому спочатку обов’язково ознайомся з першою частиною курсу (про React) і пройди її.
Не зважай, що на Github код Калькулятора ще з 2017 року. Кодувати можеш своїм стилем, як тобі зручно зараз. Але курс дає принципи розробки на Redux, мислення під час проєктування додатку – а таке не старіє.
Ось, які теми з розробки на Redux розкриваються:
Зміст
Що Відбувається з Даними і Компонентами, Коли Додаток Росте?
Калькулятор заряду батареї Тесла (це додаток, який розробляємо на курсі) складається з однієї сторінки. І всі компоненти розміщуються на ній. А якщо компонентів на сторінці стане дуже багато? Де зберігати дані для їх усіх?
Якщо всі компоненти сторінки будуть у одному-єдиному контейнері, то його стан має містити всі дані. Тому об’єкт стану розростеться, ускладниться. В ньому можуть з’явитися інші – вкладені – об’єкти, масиви. А код для оновлення такого складного стану теж буде складний.
А якщо треба буде щось переробити – уявляєш, скільки це роботи? Ювелірно, щоби не зачепити те, що вже працює.
Передача Даних Між Компонентами Без Спільних Батьків
У моїй практиці інколи треба було передавати дані між компонентами, у яких не було спільного батьківського. І я мусив створювати цей спільний батьківський контейнер лише для того, щоби в його стані зберігати дані для обох компонентів. Це техніка “Lift State Up” із документації React. Але з іншого боку – це додатковий код, збільшення розміру додатку і ускладнення його будови.
А якщо не створювати цих додаткових батьківських контейнерів? І мати доступ до одних і тих самих даних не лише з різних компонентів, а і з будь-яких місць додатку?
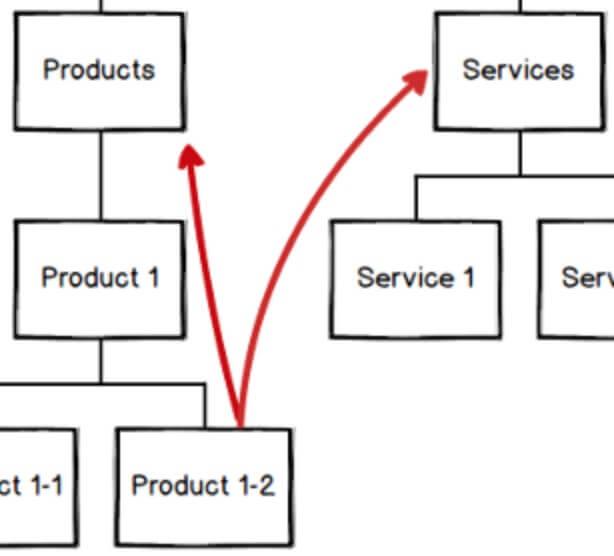
Приклад із малюнка з курсу (частина):

- Компонент “Product 1-2” отримує дані від контейнера Products, бо є його дитиною.
- Так само компонент “Service 1” – від контейнера Services.
- А якщо у “Product 1-2” треба показати частину даних із “Service 1” – як їх дістати?
Звідки Компоненти Без Спільних Батьків Братимуть Дані?
Курс цитує документацію React, яка радить утворити власну систему обміну інформацією між компонентами:
- Окреме сховище даних, незалежне від компонентів і контейнерів React.
- Будь-які компоненти можуть підключатися до цього сховища.
- Якщо певні дані у сховищі оновилися, то це видно в тих компонентах, які показують ці дані.
Так ти плавно здогадуєшся, що така система вже є, і це Redux.
Redux як Єдине Місце Для Роботи з Даними (Станом) Додатку
Особисто мені Redux часто здавався якимось надлишковим. Бо зберігати дані можна і в станах контейнерів. То навіщо видумувати ще щось?
А от погляд на Redux як спосіб передачі даних компонентам без спільних батьків – це багато чого прояснило. І на курсі ти розглянеш Redux саме з такого боку.
Три Складові, Які Дозволяють Redux Зберігати і Оновлювати Дані
Із цих трьох частин і складається весь Redux. Саме вони забезпечують зберігання, змінювання даних і повідомлення компонентів про їх оновлення:
- Сховище – в ньому зберігаються дані (і про нього вже трохи знаємо). Ти побачиш, що воно схоже на стан у контейнерах React.
- Події – це такі шматочки інформації, які лише описують, як треба змінити дані у сховищі. Але самі події не роблять жодних змін!
- Редюсери – функції, які беруть інформацію з подій і вже змінюють дані у сховищі.
Курс чітко розділяє зони відповідальності кожної складової. Ти побачиш Redux із самого початку як просту і зрозумілу систему. Хоча його документація велика і досить складна.
Яким є Redux із Точки Зору JavaScript?
Три складові Redux – це базовий JavaScript. Два об’єкти і одна функція:
- Сховище – це один великий об’єкт JavaScript.
- Події – маленькі об’єктики, їх може бути багато.
- Редюсер – функція JavaScript, яка бере інформацію з подій і змінює дані у об’єкті-сховищі.
От і все! Жодних складних алгоритмів, теорем чи формул.
Коли Найдоцільніше Користати Redux у Веб-Додатку?
В уроці 2.2 буде посилання на допис творця Redux, Дена Абрамова – “You Might Not Need Redux”. Ознайомся з ним.
З Якими Технологіями, Фреймворками Можна Користати Redux?
Найбільше використовують Redux у додатках на React. А курс відповість коротко, з якими ще технологіями можна його користати.
Сховище Redux – Для Зберігання і Оновлення Даних
Ти дізнаєшся, чому в Redux є лише одне сховище даних – навідміну від контейнерів React зі станом, яких може бути багато.
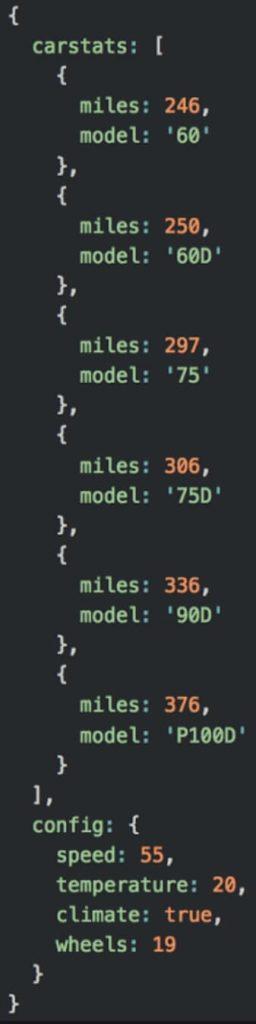
Ось, яке сховище буде в Калькуляторі заряду батареї Тесла:

Зверни увагу на типи даних у сховищі: рядки, цифри, логічне true. Можуть бути всі, які є у JavaScript.
Організація даних усередині сховища і їхні стосунки між собою – теж як у звичайному об’єкті JavaScript. Можуть бути вкладені об’єкти і масиви.
Як Оновити Сховище, Щоб Додаток Відобразив Усі Зміни Даних?
Ти вмітимеш оновлювати дані у сховищі Redux так, щоби вони правильно відображалися в усіх необхідних місцях додатку. Бо в деяких випадках додаток може не помічати частину змін і працюватиме неправильно.
В уроці 2.10 ти побачиш:
- Два приклади неправильного оновлення сховища, коли додаток не покаже всі зміни даних.
- Правильне оновлення сховища – коли 100% усі зміни даних відобразяться.

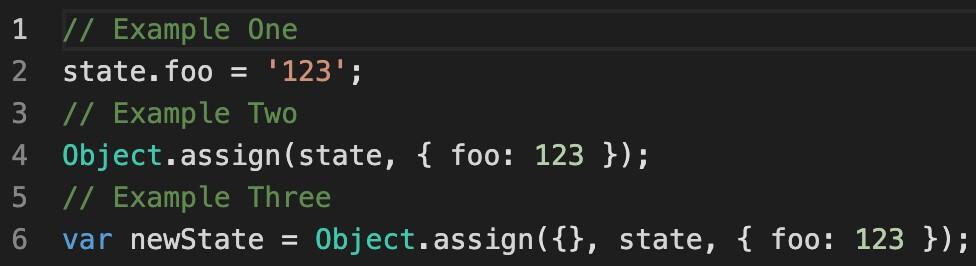
Усі три приклади – це дві прості команди JavaScript для роботи з об’єктами:
- Перший приклад – це одна команда (неправильне оновлення сховища).
- Приклади 2 і 3 – це друга команда (однакова – для неправильного і правильного оновлення). Приклад 3 (правильне оновлення) відрізняється лише одним додатковим аргументом у команді.
А в новій версії JavaScript (ES6) друга команда (для прикладів 2 і 3) писатиметься ще простіше: без довгих Object.assign() і купи аргументів.
Події як Основа для Оновлення Даних у Сховищі Redux
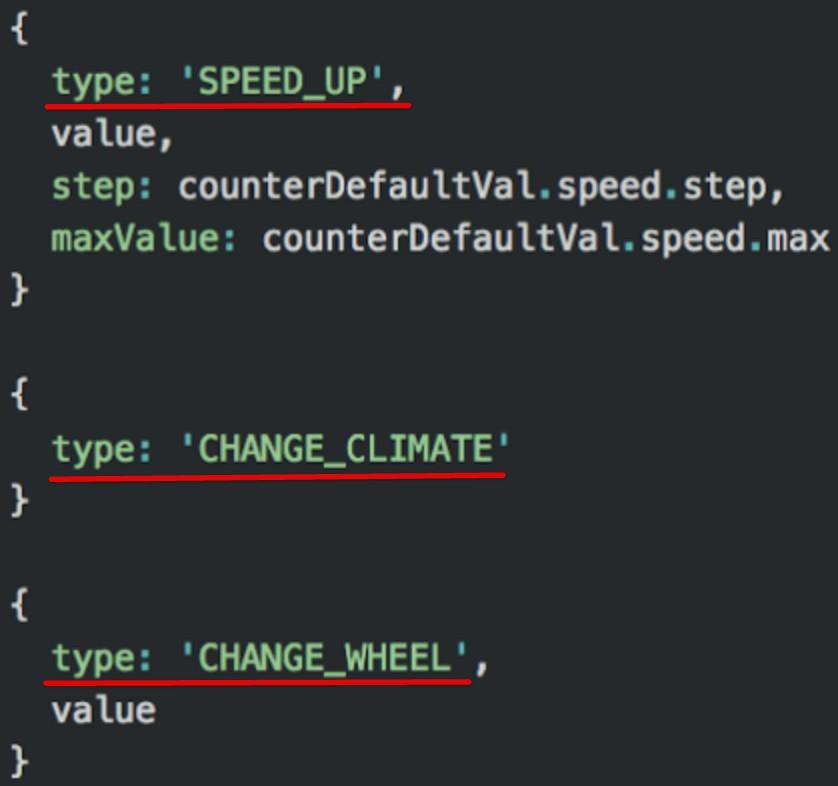
За суттю події в Redux схожі на об’єкти подій (event objects) у DOM. Ти навчишся передавати у подіях Redux ті дані, які треба змінити чи оновити у сховищі. Зверни увагу на поля:
- type – у ньому задають тип події. Це щоби зручно відрізняти події одну від одної.
- Решта полів – суто інформаційні. Вони можуть бути в довільній формі.

Будову об’єкту події теж краще робити однаковою. Це такий собі внутрішній стандарт коду в додатку. Щоб обробка подій далі була зручнішою.
Іще ти розумітимеш стосунки між сховищем Redux і подіями:
- Чи мусить кожна подія спричиняти зміни у сховищі? – Ні. Події незалежні від того, зміняться дані у сховищі у відповідь на них чи ні.
- Чи має сховище Redux обов’язково змінюватися у відповідь на кожну подію?- Ні, воно може пропускати події і не мінятися.
Раніше мені здавалося, що в подіях можна робити і якусь логіку, а не тільки переносити дані. І це плутало. Але курс наголошує, що:
- Події лише переносять інформацію – і нічого більше. А її обробка буде в редюсерах (спеціальних функціях на JavaScript).
- Я сам визначаю, які події що змінюють, а які – ні.
Оце і все, що треба знати про об’єкти подій та інформацію, яка переноситься в них.
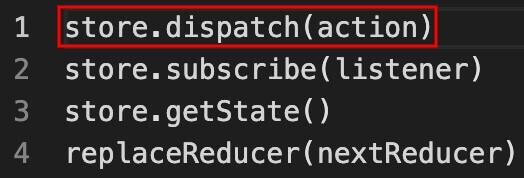
В уроці 2.5 (заголовок 2.5.2) ти ознайомишся з Redux API, який складається лише з чотирьох методів:

І серед них немає такого, який би змінював дані сховища напряму. Тільки через події (actions).
Практика: Створення Подій у Redux
Калькулятор заряду батареї Тесла опрацьовує багато подій. Треба їх планувати і впорядковувати (задавати їм типи), щоб:
- Не заплутатись у їхній кількості.
- Розуміти, за яку зміну даних відповідає кожна подія.
Події одного типу можуть переносити різні значення. А як найзручніше їх створювати, щоби не писати ті поля в об’єкті, які повторюються? Ти навчишся це робити за допомогою звичайних функцій JavaScript, які зватимуться творцями подій (action creators):
- Функції-творці прийматимуть лише значення, які має переносити подія.
- Повертатимуть готові об’єкти подій з усіма необхідними полями.
Такі функції-творці ти опишеш у контейнерах React при підключенні до Redux. І передаватимеш їх компонентам-дітям.
В уроці 2.7 буде план усього стану і подій Redux для Калькулятора заряду батареї Тесла:

Можеш тримати перед очима, щоб орієнтуватися під час розробки.
Функції-Редюсери для Обробки Подій і Оновлення Даних у Сховищі Redux
Ти знатимеш, як редюсери обробляють інформацію з подій і оновлюють дані у сховищі Redux.
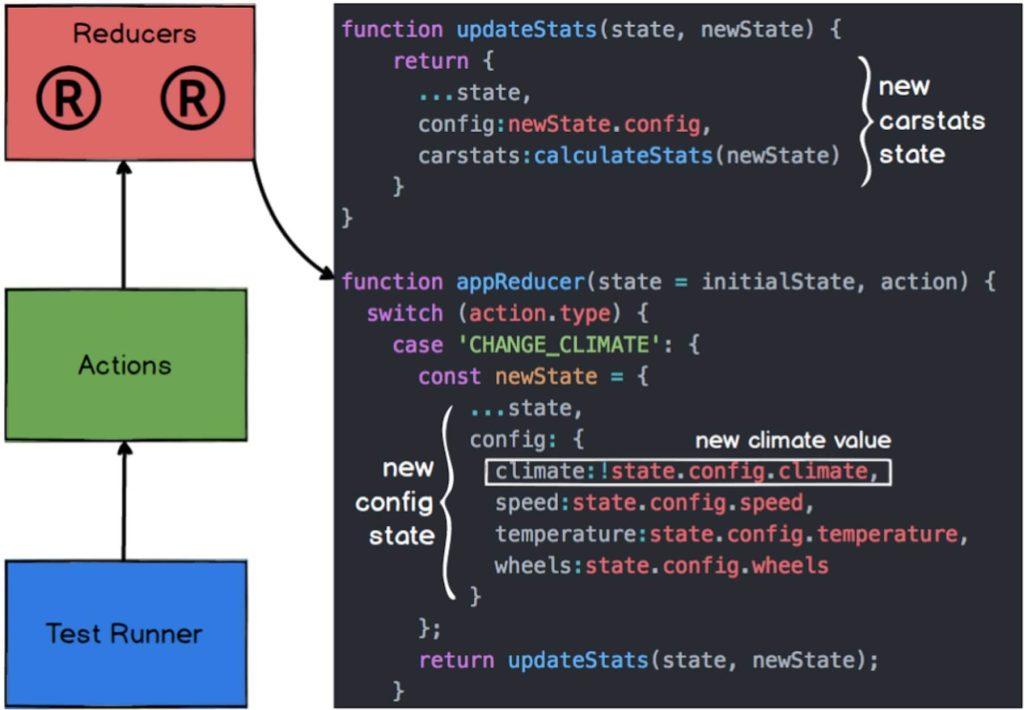
Взагалі, стан додатку в Redux утворюють за допомогою редюсерів, а не прямим задаванням об’єкту JavaScript (як у контейнерах React). На курсі буде картинка, яка показує рух подій у редюсер і код самого редюсера:

Практика: Написання Редюсера
У Калькуляторі заряду батареї Тесла буде один редюсер. Його достатньо, щоб обробляти всі події.
Ти дізнаєшся:
- Як приймає редюсер стан і подію?
- Скільки аргументів може бути в редюсера взагалі?
- Типову логіку роботи редюсера, використовуючи команду JavaScript – switch. Так пишуться майже всі редюсери, тому просто запам’ятай підхід.
Курс покаже обробку в редюсері лише двох перших випадків: повернення стану за замовчуванням і першої події – зміни клімату. Обробка решти подій – дуже схожа.
Також буде файл із повним кодом редюсера. То обробку решти подій у редюсері допиши, користаючи цей файл як інструкцію.
Зверни увагу на те, що редюсер ЗАВЖДИ має повертати об’єкт стану – оновлений чи той самий.
Як Підключити Redux у Додаток на React?
React (контейнери, компоненти) і Redux (сховище, події, редюсери) – це окремі скриньки. У них немає з’єднання за замовчуванням. Тому ти їх поєднаєш через спеціальний компонент – Provider.
Провайдеру треба передати одну-єдину властивість і поставити його в коді додатку на одне-єдине місце. Три одиничні дії – “один-один-один” – і будь-які контейнери в React можна підключати до Redux, щоб отримувати дані зі сховища.
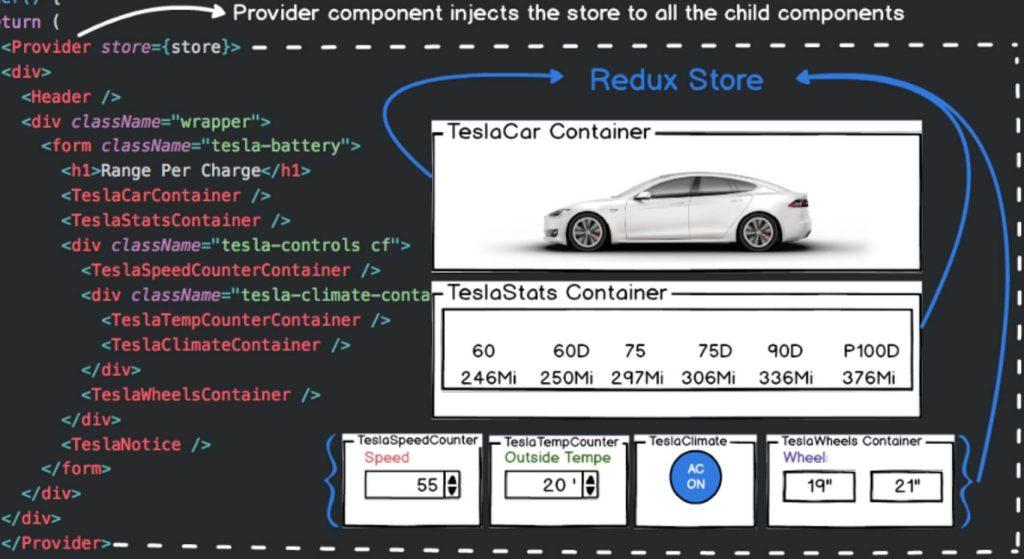
В уроці 2.12 буде величезна картинка, яка показує підключення Provider у Калькулятор заряду батареї Тесла:

На ній ти побачиш:
- Звідки береться готовий Provider? Його не треба самостійно створювати.
- В якому місці додатку вставити Provider і скільки разів?
- Як створити стан із редюсерів і передати його у Provider?
- Як контейнери React отримають дані зі сховища Redux?
Redux із Контейнерами і Компонентами React
Ти навчишся під’єднувати контейнери до сховища Redux, вставляти компоненти в контейнери і брати з Redux лише необхідні дані для кожного компоненту.
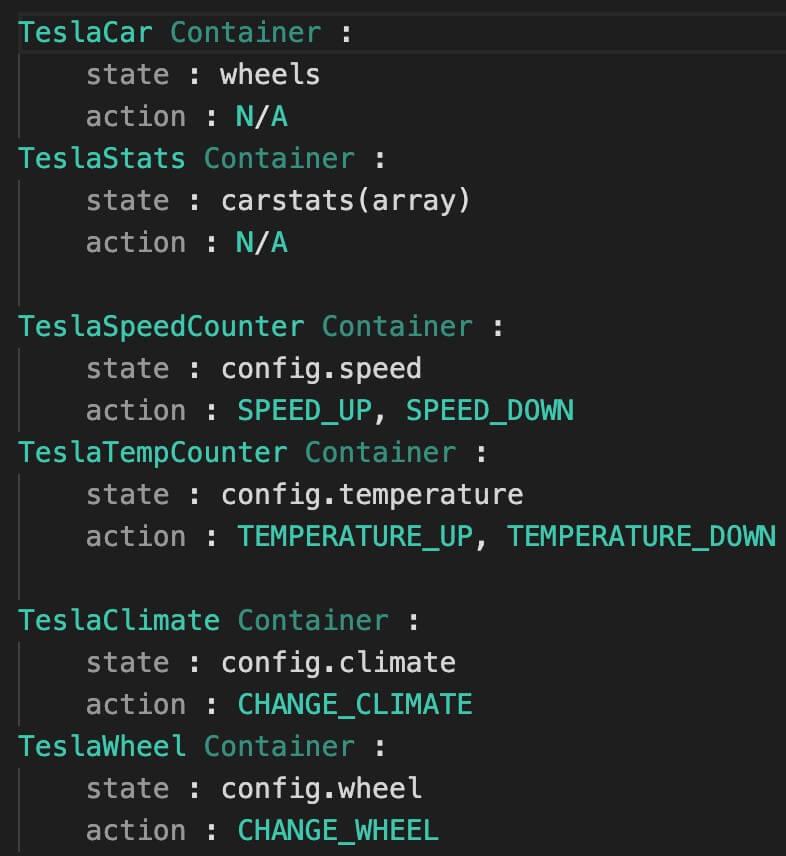
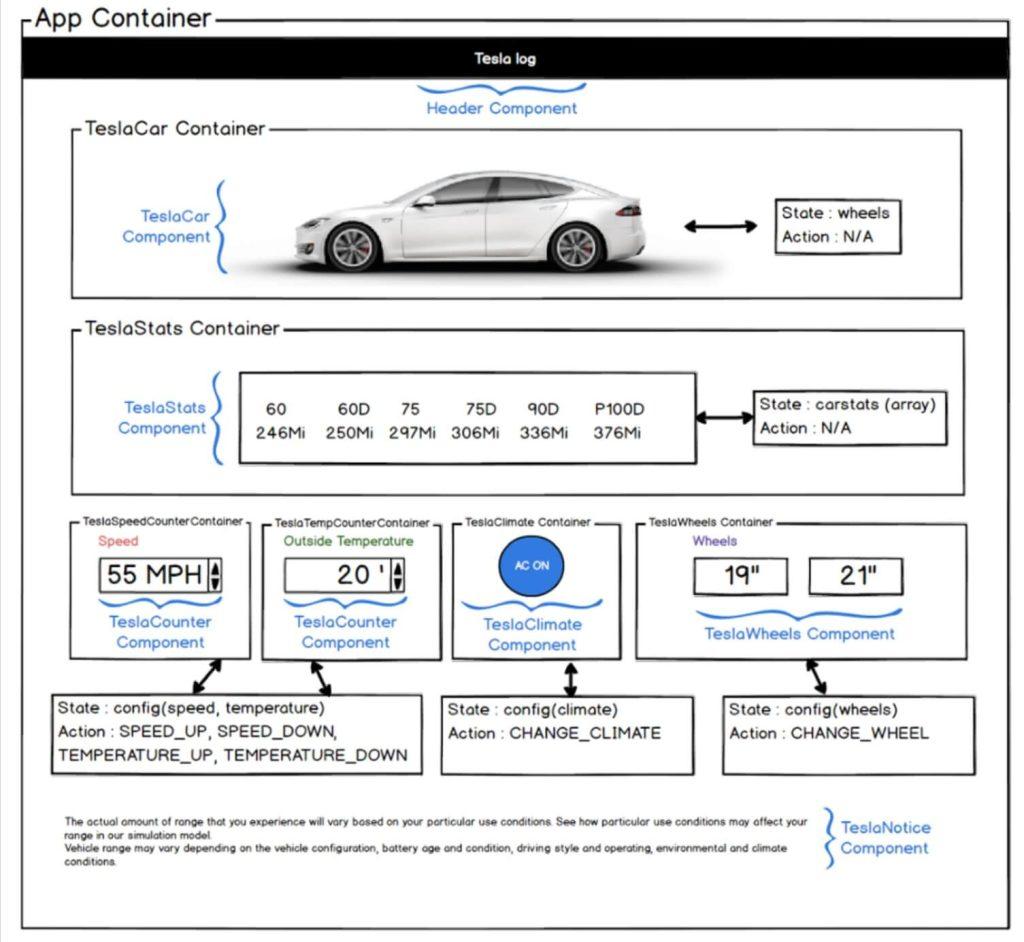
В уроці 2.6 є картинка з планом усіх контейнерів Redux і компонентів:

Свій контейнер призначаємо не просто кожному компоненту, а кожному МІСЦЮ, де використовуватиметься компонент. В Калькуляторі заряду батареї Тесла є два місця з однаковим зовнішнім виглядом (компонентом), але дані треба брати з різних частин сховища Redux. Тому в таких місцях додатку і будуть два окремі контейнери, які використовуватимуть один і той самий компонент.
Багато проєктів моїх замовників змішували код React і Redux. У компонентах поряд із розміткою зі стилями могла бути і логіка. Особисто мені такі компоненти вважались якимись негнучкими, прив’язаними до місць їхнього використання.
А цей курс показує, як повністю відділити контейнери Redux від компонентів. Щоб у контейнерах була обробка даних, а компоненти займалися відображенням.
Створення Контейнерів для Redux і Передача Даних у Компоненти
Ти дізнаєшся швидкий і простий спосіб створювати контейнери для Redux, щоби вони працювали найпродуктивніше. Це робиться одним рядком коду за допомогою функції connect із пакету react-redux.
В контейнері не буде розмітки JSX, стилів – лише підготовка даних для компоненту. Дані з контейнера передадуться в компонент автоматично. Не треба писати їхню передачу вручну через кожну властивість.
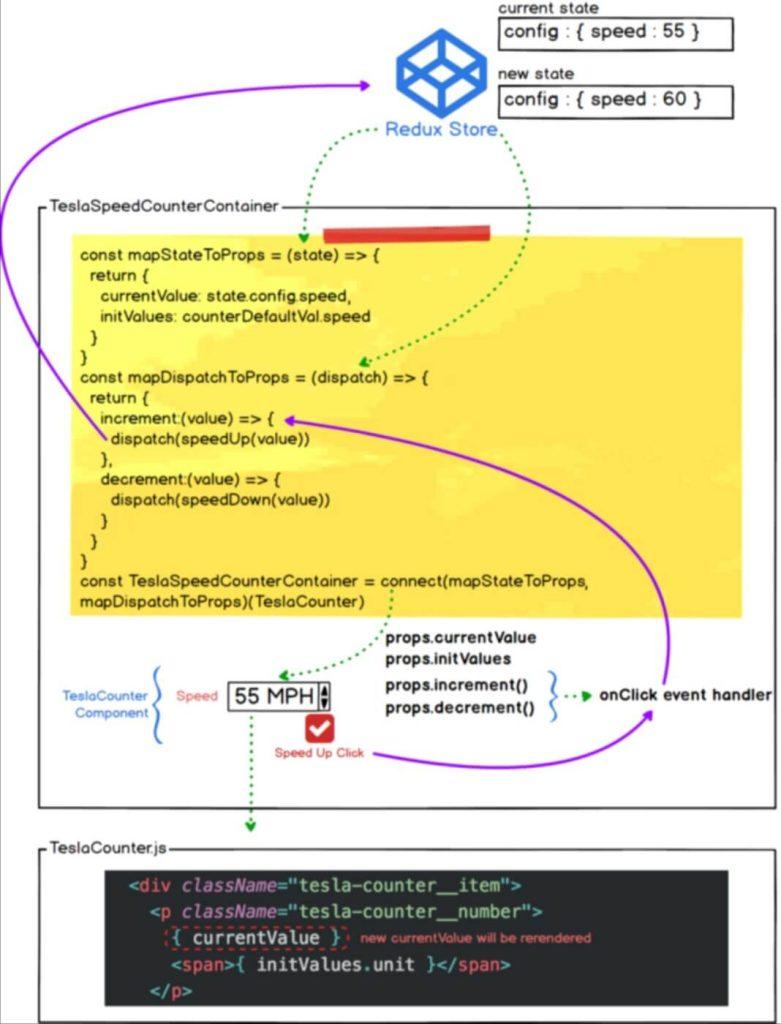
В уроці 2.11 будуть картинки-схеми підключення до Redux кожного контейнера в Калькуляторі заряду батареї Тесла:

Ось, що ти вмітимеш робити в контейнерах:
- Отримувати дані зі сховища Redux, опрацьовувати їх і готувати з них такі, які треба для компонентів.
- Отримувати і обробляти дані від користувачів додатку, формувати з опрацьованих даних події та направляти для оновлення сховища Redux.
Як Бачити Стан Redux у Реальному Часі Під Час Розробки?
Ти зможеш відслідковувати точну історію того, що стається в додатку. І бачити причини, чому і як він змінюється. Правда, це можливо (поки-що) у браузері Chrome. Ти додаси спеціальне розширення для нього, а в коді додатку допишеш два невеликі рядки.
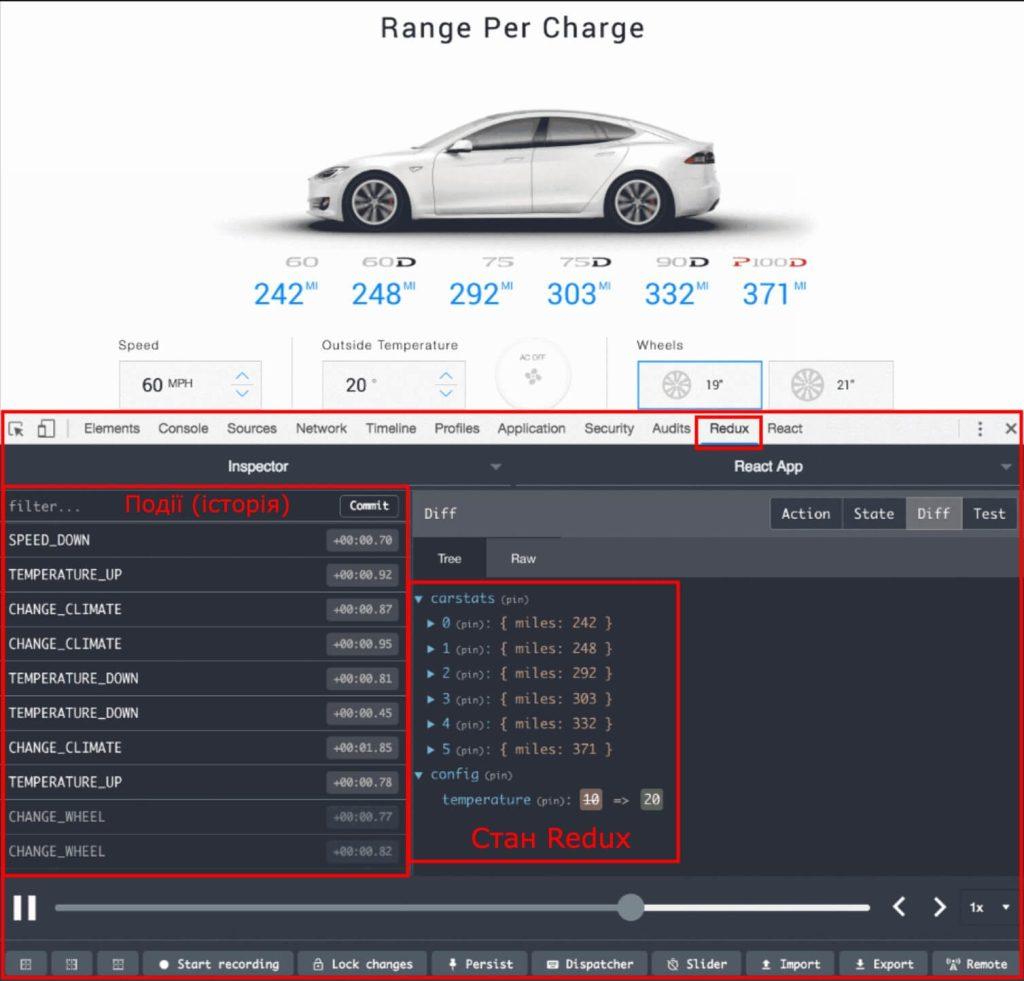
В уроці 2.14 буде рухома картинка зі сторінкою Калькулятора заряду батареї Тесла і відкритою в ній вкладкою розширення:

Ось, що ти зможеш аналізувати:
- Дані в сховищі Redux у кожен момент часу.
- Які відбуваються події та які дані вони переносять?
- Зміни даних у сховищі Redux внаслідок подій.
- Історію подій і змін даних у сховищі.
Бонуси: Додаткові Теми з JavaScript
Крім власне Redux, ти вивчиш (або повториш) те, що часто застосовується в розробці або питається на співбесідах:
Незмінні Структури Даних (Immutable Data)
Це для оновлення сховища Redux і станів у React. Один простий принцип із JavaScript, який пояснює, чому оновлювати сховище треба саме через повну заміну старого об’єкту новим. Ти знатимеш:
- Які типи даних у JavaScript є незмінними, а які – змінними?
- Команди і оператори JavaScript, які застосовуються для заміни об’єктів повністю.
Розробка Тестами (Test Driven Development)
На прикладі розробки редюсера для Калькулятора заряду батареї Тесла. Якщо тести – це нове для тебе, то просто зроби все, як написано в уроці. У процесі зрозумієш.
Ти почнеш із написання коду, який тестуватиме різні можливі випадки роботи редюсера. Цей код показуватиме успіхи чи провали в результатах цих тестів і де шукати причини.
Одночасно ти розроблятимеш і код самого редюсера. Виправлятимеш його, щоби він проходив усі тести успішно.
В уроці 2.10 будуть знімки екрану з прикладами результатів тестів. І готовий код усього редюсера з тестами – для перевірки твого коду.
Тобі не треба нічого встановлювати і налаштовувати. У Калькуляторі заряду батареї Тесла є вбудований запускач тестів. А ти лише писатимеш їхній код у JavaScript-файлах із розширеннями .spec.js / .test.js або розміщених у спеціальних теках __tests__.
Розроби Свій Калькулятор Заряду Батареї Тесла із Використанням Redux
Переходь на сторінку з безкоштовним курсом, реєструйся і починай проходити.
Ти освоїш базу Redux – три його складові, на яких усе тримається. І побачиш, як уже з цим знанням ти зможеш розробляти додатки. А ще тобі буде легше розуміти офіційну документацію і вивчати наступні, складніші теми Redux.
У твоєму коді будуть:
- Незмінні структури даних і їхнє застосування в Redux, щоби додаток правильно відображав усі оновлення у сховищі даних.
- Тести для автоматичної перевірки роботи функції-редюсера.
- Налаштування можливості бачити й аналізувати роботу додатку в реальному часі.
Навчися працювати з єдиним сховищем Redux для всіх даних додатку, до якого матимуть доступ усі компоненти незалежно від наявності спільних батьків.